Accessing Data sent by Client on the Server side using Node.js
Data can be sent between the server and the client in different formats like JSON object, form data, plain text, etc. All this data is converted to a string format before it is transferred either from client to server or the other way. To interpret the data correctly relevant information is added to the headers.
In this article, I will explain how the client data gets captured at the server with the help of Node. To understand this we have to first understand the event-driven architecture.
Event-driven architecture
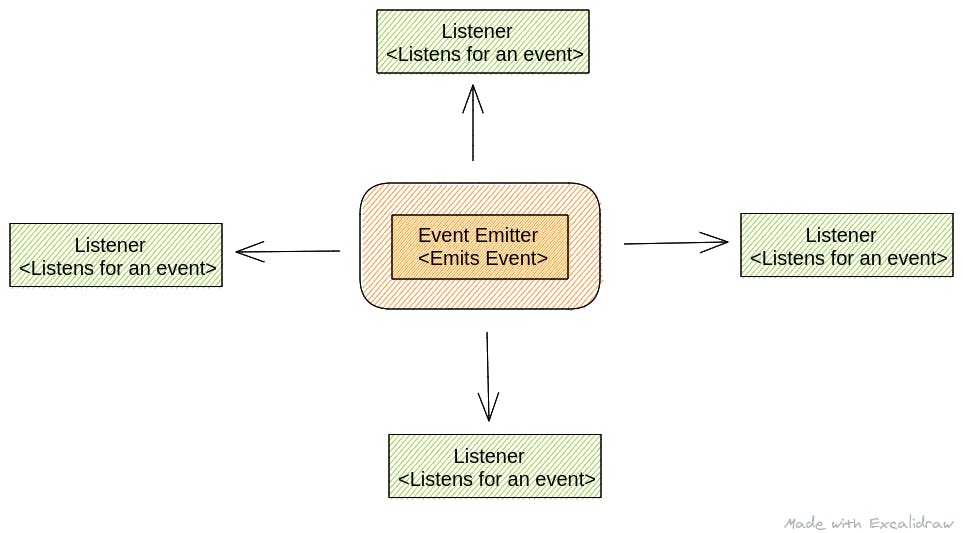
In an event-driven architecture, there are certain kinds of objects called emitters. The emitter emits named events that cause function objects known as listeners to be called.
Emitters are instances of the EventEmitter class. The EventEmittter class helps us create a publisher-subscriber pattern in NodeJS.

Emitter act as the publisher and the listeners are the subscribers. Emitter can emit a number of events and the listeners can listen for these events. Based on the event the listener can perform some tasks. In other words, whenever the emitter emits an event, all of the listener Functions attached to that specific event are called synchronously.
This knowledge will be sufficient for us to understand how data is captured on the server side. One must have the knowledge of javascript specifically the concept of the callback function to understand this well. Also, node must be installed. Node facilitates in using javascript outside the browser, in our case at the server side.
Creating the server
First of all, we need to create a server, which can be done using the below code:
var http = require('http');
var server = http.createServer(handleRequest);
function handleRequest(req, res) {
//code will be discussed below
}
server.listen(3000, () => {
console.log('server is listening on port 3000');
});
Here we are creating an HTTP server. So the first line of code requires the HTTP module from node.
The next line of code creates the server by calling the createServer() method of HTTP. The createServer() method accepts a callback function, I have named it as handleRequest. We will be looking at the body of this function in the next section.
The server is listening on port 3000.
Capturing data at the server side
The task to be performed by the server whenever a request comes on the server is defined inside the handleRequest function. This function accepts two arguments i.e. request and response. I am using here req for request and res for response.
The request object is an EventEmitter. It emits two types of events:
- data event
- end event
In order to capture data coming from the client, we listen for data and end events on request object.
Whenever data comes to the server the request object starts emitting the data event. The data comes in the form of chunks. Till the time all the data is received the data event is emitted. The end event is emitted when there is no more data in the event body. Let us look at the code inside handleRequest Function:
function handleRequest(req, res) {
var store = '';
req.on('data', (chunk) => {
store = store + chunk;
});
req.on('end', () => {
res.end()
});
}
Inside the handleRequest function, we are using the variable store to store the data. Here we are also listening for data events from the request object. Whenever data event is emitted data is available in the request body and it is sent in the form of chunks through the callback function. These chunks are stored inside the store variable. Consequently, the entire data from the request body will be stored inside the store variable.
We also listen for the end event from the request object. The end event is emitted only once after all the data is received at the server. Here we can perform any operation on the data as we have received the entire data. Here I have used the code res.end() to give a response back to the server or else it would keep on waiting for a response.
This is how we capture the data from the request body at the server end using node package. If we use a framework like Express we need not write all these codes. All these operations are performed internally, we just have to use relevant middleware to achieve the task.
Hope this article was helpful. Thank you!